ネイティブAMP対応でも、大きな問題は発生せず、主要な設定も無事完了して、記事も投稿を開始しました。設定に時間をかけ過ぎになってしまうことを懸念していたので、まずは順調な出足をきることができたと思っていました。
記事の投稿を開始してから、Search Consoleに本ブログのプロパティを登録しました。通常、プロパティを登録してから、数日から1週間程度すると Search Consoleにデータが表示されるようになるのですが、本ブログの場合、2日後には一部のデータが表示されるようになりました。
ネイティブAMPに対応していると、クローラーの解析なども早く、Search Consoleでの処理も早くなるのかなと思っていました。レポートなどの表示が早いのは良かったのですが、Search Consoleのレポートの表示もその時によって異なる不安定な状態になっています。
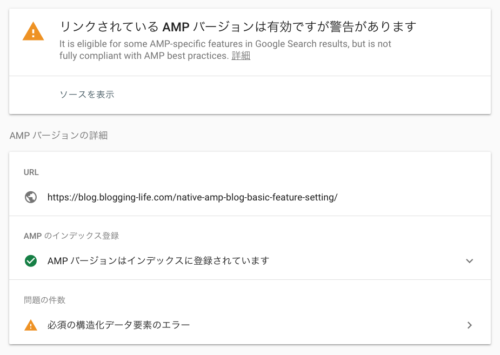
AMPで必須となっている画像の構造化データの出力がされていないことが、レポートの表示が一定しない理由ではないかと推測しています。現在の本ブログのページは、構造化データの画像出力がないために警告付きで有効となっています。

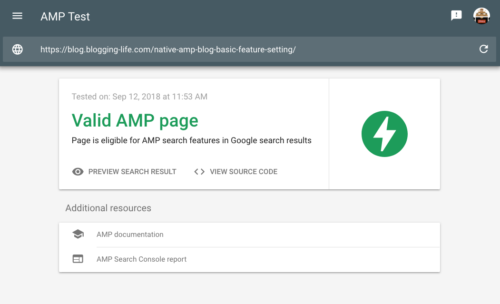
同じページについて、AMPテストを行うと問題ないと表示される(合格)こともある一方で、エラーとなってしまったりすることもあります。

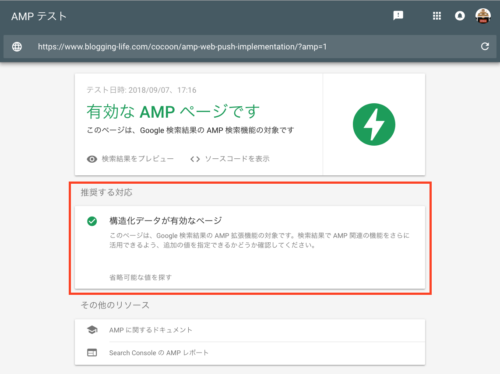
不思議なことに通常のAMPテスト結果に表示される推奨する対応「構造化データが有効なページ(または、問題があるページ)」の部分が表示されません。この部分が表示される時は、構造化データの出力に問題があると表示されます。

テスト中の状態が続いた後に、以下の様に何らかの問題でテストができなかったと表示されることがあります。

同じURLをテストしていても、その時によってテスト結果が異なります。上に添付している結果画面以外の表示になる(赤字で構造化データに関連する警告メッセージ表示)時もあります。
AMPページにも関わらず、構造化データの画像の出力がなく、さらにページ自体に画像がないというようなページは、AMPテストの想定を超えているのかもしれません。(苦笑)
アイキャッチ画像は使わず、テキスト中心のコンテンツにすることを予定していたのですが、AMPで必須となる構造化データの画像出力を行なっていないことは、大きな課題、懸案事項となっています。
テキスト中心のコンテンツを取り扱うブログであれば、AMPにする必要性は、ほとんどありません。AMPを推進しているGoogleですら、公式ブログはAMP非対応です。テキスト中心のブログは、AMP化する必要はないことをGoogleのブログが如実に物語っているとも解釈できます。
AMPは検索との関わりが深い設計思想を元にした仕様です。ブロギングライフBLOGは、検索からの訪問を主眼には置いていません。しかし、ネイティブAMPと言う新しい試みに対応するサイト運営をしたいと言う考えを持っています。
サイト運営は、状況に応じて、柔軟に対応することも必要な場合もあります。アイキャッチ画像は、個人的には使いたくないのですが、試験的に一部の記事では導入して見ようと思います。また、適切な構造化データの出力に関しても、改めて対応が必要と考えています。
気づいたことや更新情報は、適時、本ブログに投稿する予定です。