前回の投稿、noteで提供されるSEO機能で紹介したように、noteは一般のブログサービスのプラットフォームと比べても遜色のない、または必要十分なSEO機能を提供していると思います。
しかし、noteにおいて機能的に少し足りないものもあります。それは、ページ内に含まれる画像のalt属性の設定です。
画像 alt属性の役割
近年、Google検索において、画像の重要度が増しています。サイトページ内の画像にalt属性にテキストで画像についての説明を加えることは、テキスト読み上げなどのアシスティブ・テクノロジーを使用しているユーザーに画像についての説明を伝えたりすることに繋がります。Google画像検索などにおいてもaltテキストは、アルゴリズムが画像の内容を理解する上で参考にすることがあります。alt属性は、SEO機能と言うわけではありませんが、検索エンジンに適切にページに含まれる画像の情報を伝えることに役立ちます。
Googleの検索エンジン最適化(SEO)スターターガイドの「画像を最適化する」のセクションにもalt属性を利用して、画像の説明をテキスト入力することを推奨しています。
「画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。」とSEOスターターガイドに記載されています。
noteの画像 alt属性について
noteの運営に携わる方々も、alt属性の設定機能が不足していることは十分に認識しているようです。この記事を書いている2020年5月後半の時点では、note 記事内画像のalt属性の設定に関しては、まだ十分とは言える機能にはなっていません。

上記記事には、「alt属性は、基本的にアクセシビリティ向け」と書かれていてそれはその通りなのですが、alt属性は検索エンジンが画像を理解するためにも使用されることがあります。特にGoogleの画像検索では、画像のaltテキストを参考にする場合が多いと認識しています。
2020年5月後半時点でのnoteの画像alt属性設定例
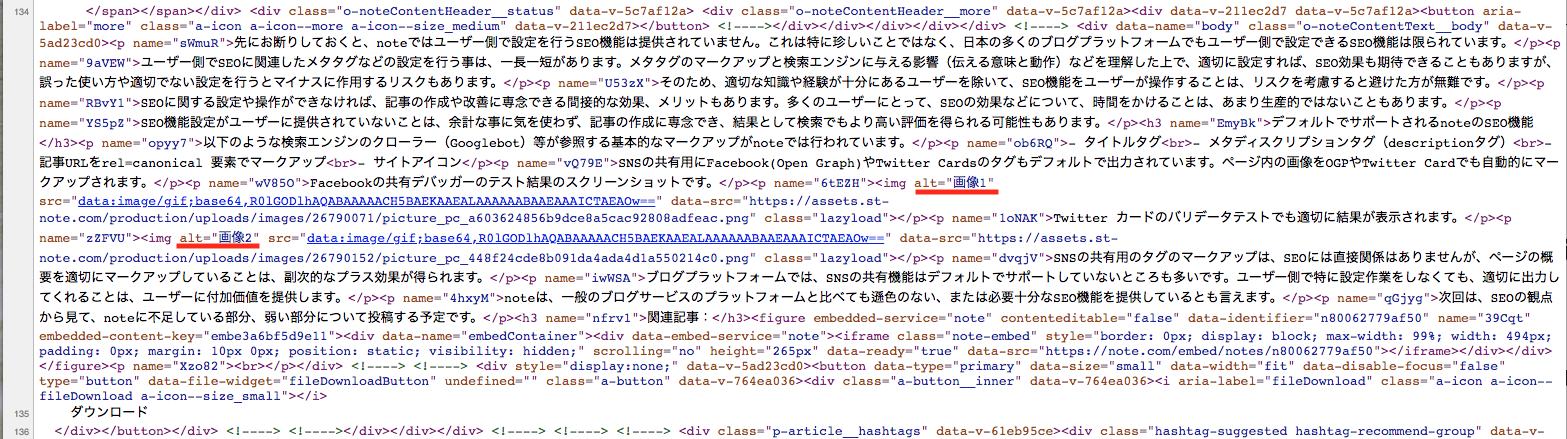
現時点でのnoteの投稿に画像を加えた場合、alt属性に関しては、note側で自動的に設定する機能となっています。画像のファイル名が日本語の場合は、ファイル名(の一部)をalt属性のテキストとして使用するようになっているようです。ファイル名が日本語でない場合は、「画像1」、「画像2」のようなテキストで設定されます。
以下の画像は、5月27日に投稿した記事、noteのデフォルトSEO機能について、内のHTMLソースコードのimgタグ(画像添付)の部分にalt属性の箇所を赤線でアンダーラインを加えています。

多くのブログサービスで画像のalt属性はユーザー設定可能
殆どのブログサービスは、投稿記事のHTML編集機能を備えています。そのため、ユーザー側で画像タグ内にalt属性を追加したり、既に自動で設定されているalt属性の内容を編集することができます。
一部のブログサービスでは、画像を貼り付ける際に、alt属性(代替テキスト)を設定できる機能を提供しています。
WordPressやBloggerなどでは、以前から画像の貼り付けや編集において、alt属性の設定機能が提供されています。
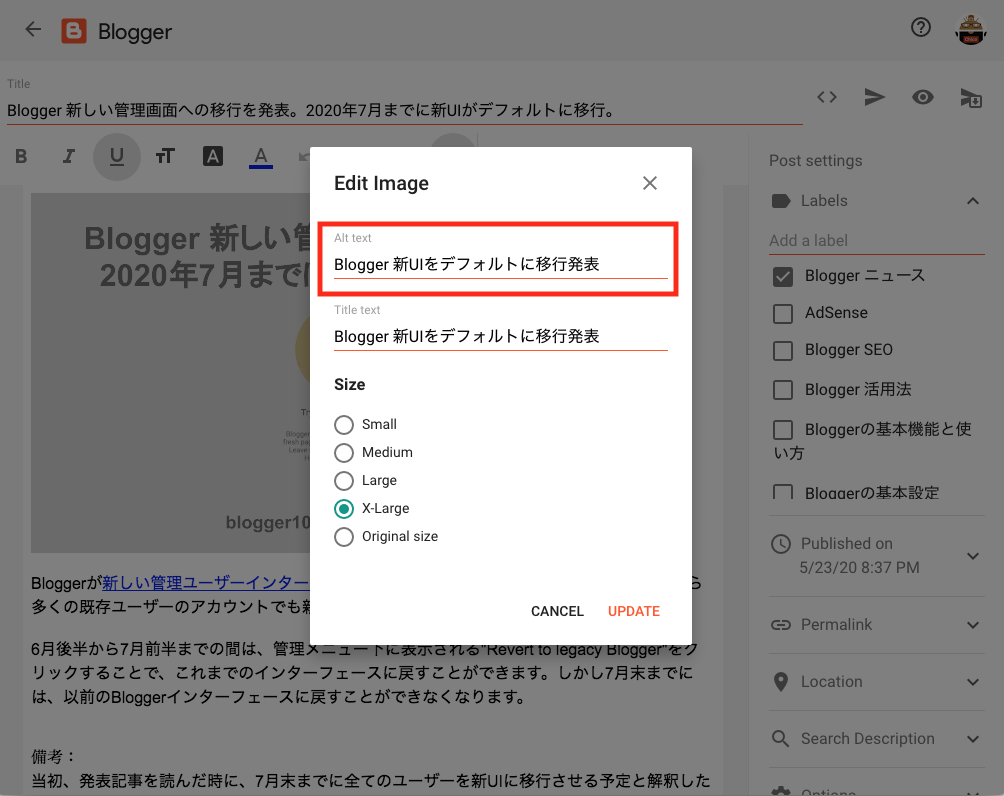
以下はBloggerの画像編集機能のスクリーンショットです。

Altテキストやタイトルテキストを画像に追加したり、編集したりすることができます。
はてなブログでも2017年12月に画像貼り付けの際にキャプションとaltテキストの編集機能が追加されました。

TwitterやFacebookでも画像のAltテキストをサポート
ソーシャルネットワークでも、altテキストのサポート機能が提供されています。
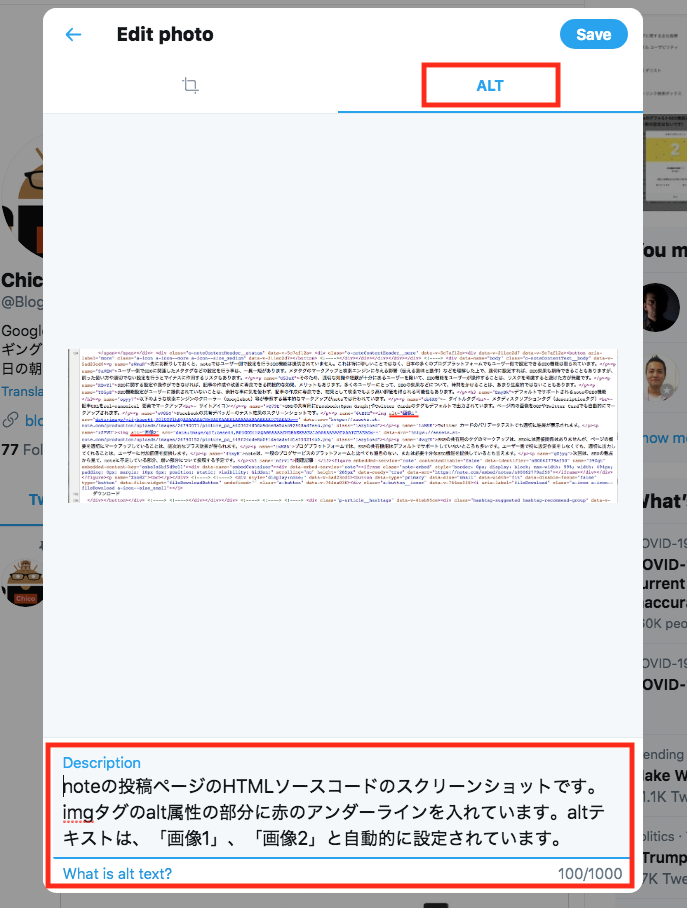
Twitterの場合は、新規投稿のツイートに画像を添付した際に、オプションでaltテキストを追加することができます。以下、altテキストの設定例です。

Twitterの場合、投稿済みのツイートの編集は認められていないため、altテキストの画像追加は、新規投稿のみのサポートとなります。
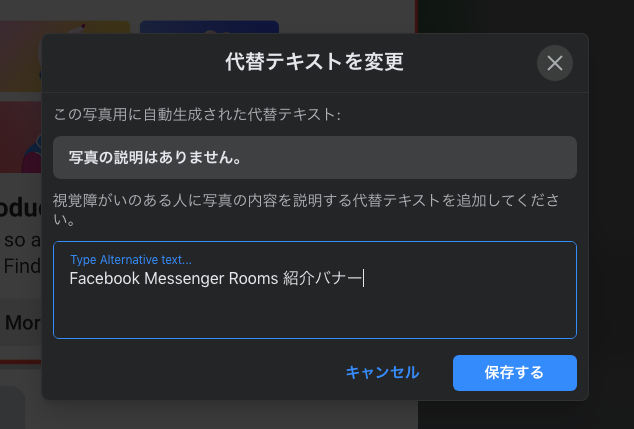
Facebookの場合は、新規投稿に加えて、投稿済みの画像にaltテキスト(代替えテキスト)を追加したり、編集・変更することができます。

上記のFacebookの代替えテキスト変更画面は、パソコン用の新しいユーザーインターフェースのものです。新しいユーザーインターフェースは、ダークモードにも対応しています。😉
画像のalt属性のマークアップに関しては、noteが他のサービスと比べて機能的に不足しているところです。しかし、SEOの観点で言うと、画像のaltテキストのサポート機能の重要性はそれ程、高くはありません。
また、実際のところ、alt属性を適切にマークアップしているサイトは多くないです。近年、SEOにおいて、altテキストが重要視される傾向がありますが、altテキストの設定内容(テキストの書き方)なども良く理解せずに設定している事例も少なくありません。そのため、altテキストによってnoteがSEO的に不利になることは、現実的にはほとんどないと思います。
数年先、更にその先になった場合には状況が異なる可能性もあります。